作为一个教育工作者,我经常需要为班级活动、考试等场合排座位。最初,我只是用Excel手动制作座位表,后来萌生了开发一个专用工具的想法。经过几个版本的迭代,我的"排座位"网站终于从简单的本地工具成长为支持账号系统的云服务。今天,我想分享这次重要的升级历程。
工具地址:setGroups
前端开源地址:setGroups: web端教师排座位工具+分组工具
后端不开源
为什么要做这次升级?
最初的排座位网站只是一个纯前端应用,数据保存在浏览器本地。虽然能满足基本需求,但存在几个明显痛点:
设备限制:只能在固定的电脑上使用,换个设备就无法访问之前的安排
数据安全:清除浏览器缓存就会丢失所有辛苦排好的座位表
功能局限:无法实现更高级的功能,如模板保存、历史记录等
账号系统的引入,彻底解决了这些问题,让网站真正具备了实用价值。
技术选型的思考
在决定升级方案时,我基于以下原则做出了技术选择:
保持轻量:作为个人项目,不需要过度设计
快速实现:选择熟悉的技术栈,Vue和Koa都是我已经掌握的框架
易于维护:文档完善、社区活跃的技术优先
最终,我确定了Vite + Vue 3 + Element Plus作为前端,Koa + MongoDB作为后端的组合。这套技术栈既满足了功能需求,又不会带来不必要的复杂度。
实现的核心功能
无缝的用户体验
特别注重了从本地到云端的平滑过渡:
匿名用户的数据在注册/登录后自动迁移
保持相同的操作界面,用户几乎感受不到后端变化
网络中断时自动切换为离线模式
可靠的数据同步
设计了智能的同步机制:
只同步变更部分,减少数据传输量
冲突处理采用"最后修改优先"原则
本地缓存确保快速加载
完整的安全保障
密码加密存储(bcrypt算法)
jwt 认证令牌
自动过期登录状态
开发中的经验
这次升级过程中,有几个重要的收获:
不要过度设计:最初计划实现复杂的协作功能,后来发现单用户场景才是核心需求
测试很重要:特别是数据迁移逻辑,需要覆盖各种边界情况
文档不能少:即使是个人项目,良好的注释和文档能节省大量后期维护时间
未来的发展方向
虽然现在的版本已经满足了我的初始需求,但还有很多可能性:
智能排座:根据学生特点自动优化座位安排
课堂管理:扩展为更完整的班级管理工具
结语
这次账号系统的升级,不仅让我的排座位网站变得更实用,也让我学到了很多全栈开发的经验。作为开发者,看到自己的作品真正帮助到其他教育工作者,这种成就感是无与伦比的。
更新日志
20250720
build:
使用fastify重构后端
fix:
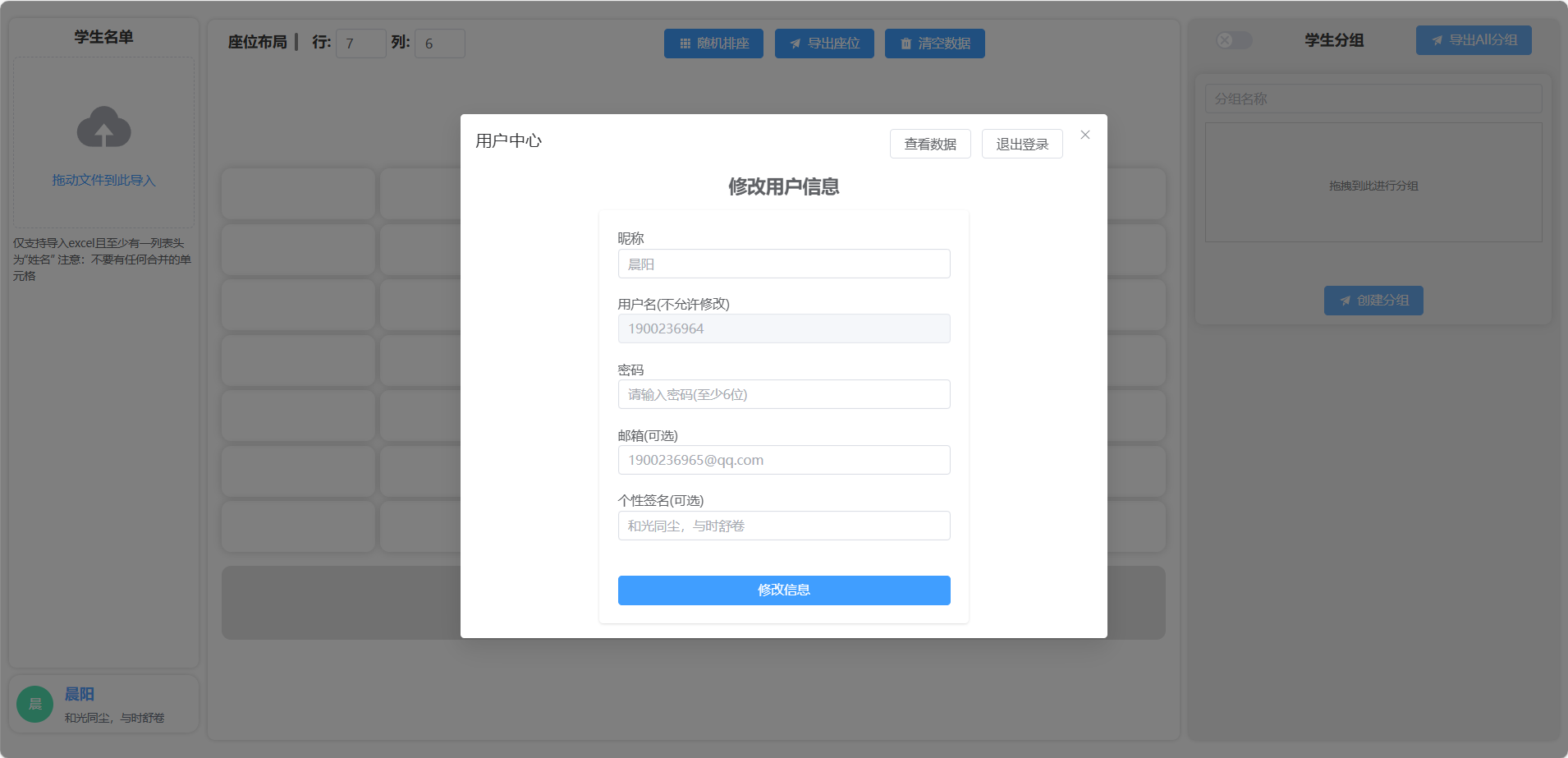
修改用户信息表单校验
20250719
feat:
新增颜色标记功能
fix:
本地数据时间更新
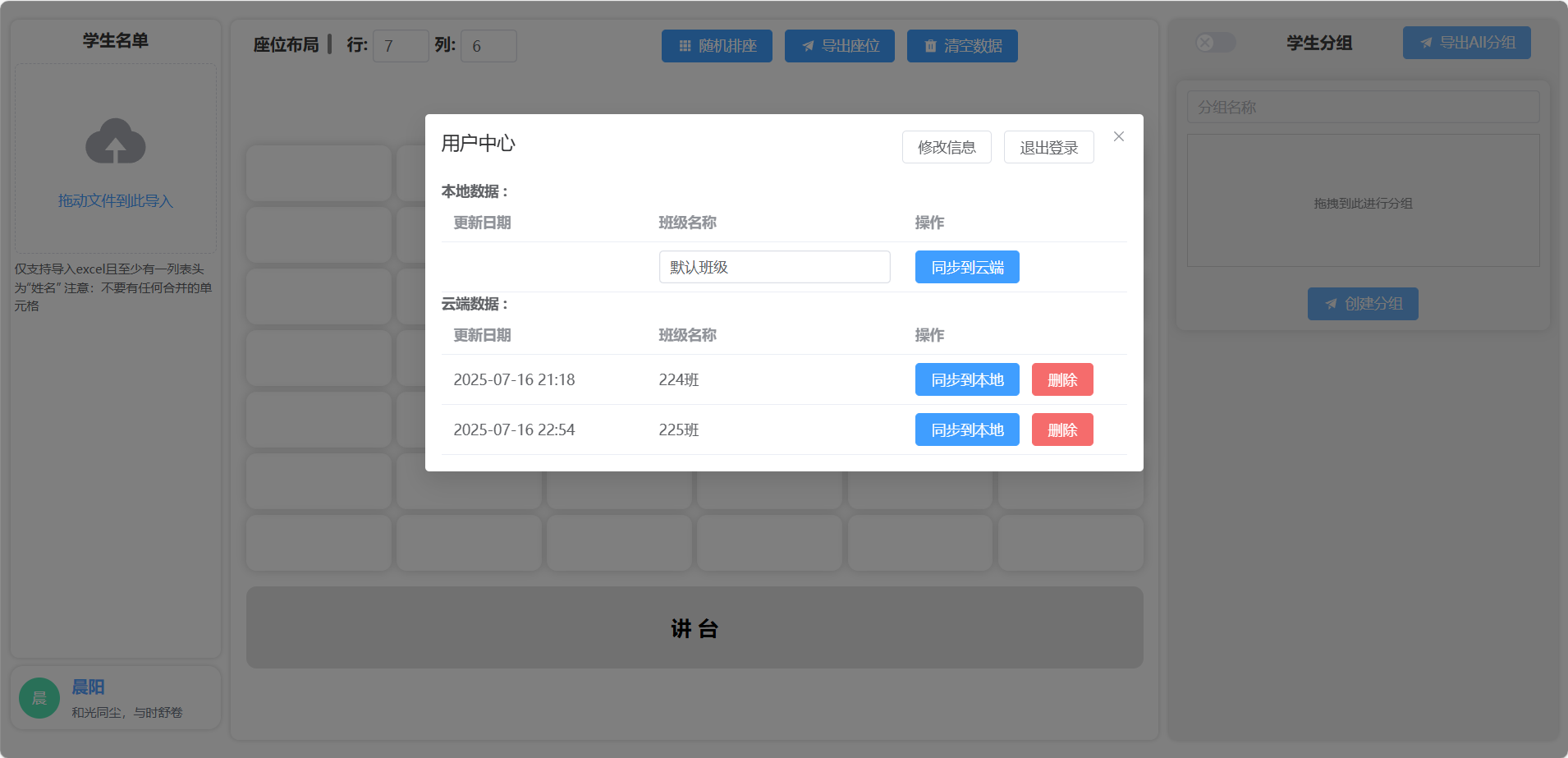
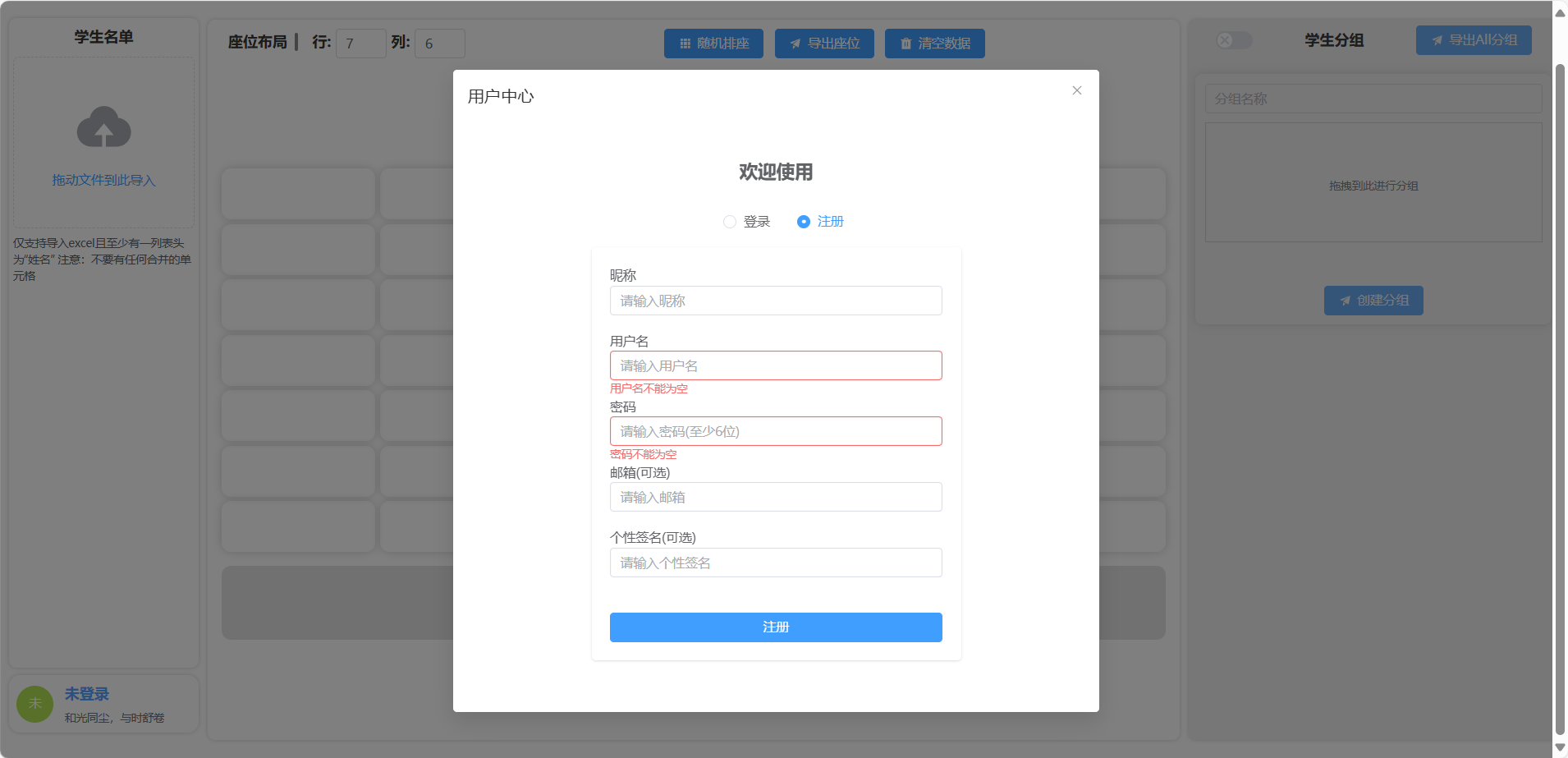
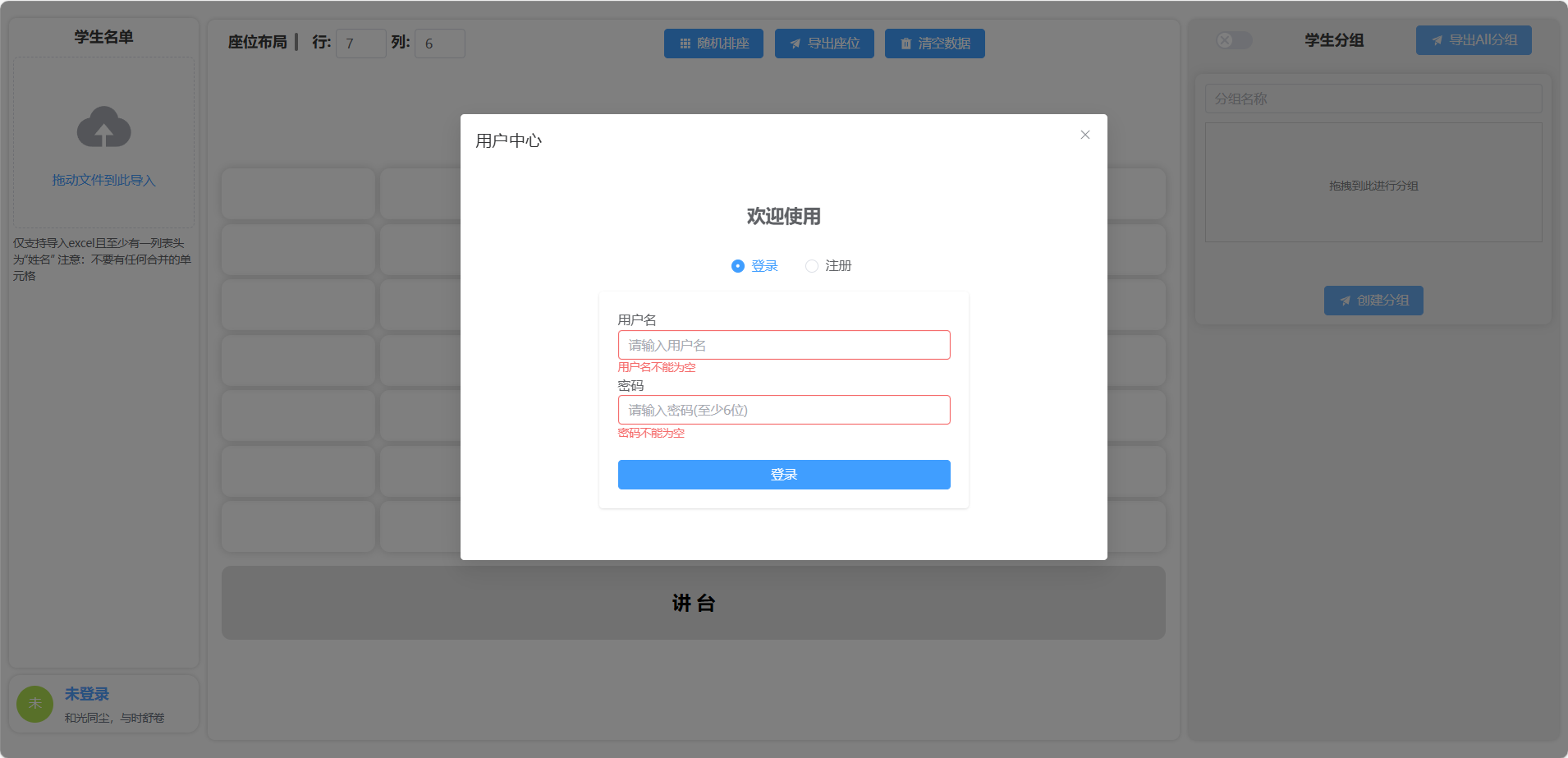
应用截图